send html form data to email using jquery

 Tiny insect identification in potted plants. What exactly was the intent and implementation of Apple DOS 3.3's volume concept?
Tiny insect identification in potted plants. What exactly was the intent and implementation of Apple DOS 3.3's volume concept?  It returns a Promise that resolves to the response from the server.
It returns a Promise that resolves to the response from the server.  That said, it's worth noting that it's very uncommon to use these technologies directly because this can be tricky. Note: You can find this example on GitHub see post-method.html (see it live also). Create a PHP file that takes user data. At this point, you should be able to run the example using python3 python-example.py, then navigate to localhost:5042 in your browser. Since the GET method has been used, you'll see the URL www.foo.com/?say=Hi&to=Mom appear in the browser address bar when you submit the form. ,
That said, it's worth noting that it's very uncommon to use these technologies directly because this can be tricky. Note: You can find this example on GitHub see post-method.html (see it live also). Create a PHP file that takes user data. At this point, you should be able to run the example using python3 python-example.py, then navigate to localhost:5042 in your browser. Since the GET method has been used, you'll see the URL www.foo.com/?say=Hi&to=Mom appear in the browser address bar when you submit the form. ,  // Define what happens on successful data submission, // Define what happens in case of an error, // Add the required HTTP header for form data POST requests, // Push our data into our FormData object, // Send our FormData object; HTTP headers are set automatically, // Bind the FormData object and the form element, // The data sent is what the user provided in the form. The most important rule is: never ever trust your users, including yourself; even a trusted user could have been hijacked. Fortunately, the XMLHttpRequest specification provides a newer, simpler way to handle form data requests with the FormData object. Starting by loading the jQuery Validation library on your webpage. A form can post itself, nothing else is needed. Note: This example won't work when you load it into a browser locally browsers cannot interpret PHP code, so when the form is submitted the browser will just offer to download the PHP file for you. But to send binary data by hand, there's extra work to do. Websend html form data to email using jquery. This code also checks to see if a subscriber uses the form. To learn more about the FileReader API, see Using files from web applications. There's nothing magical going on. Updated on March 16, 2021, Simple and reliable cloud website hosting, '
// Define what happens on successful data submission, // Define what happens in case of an error, // Add the required HTTP header for form data POST requests, // Push our data into our FormData object, // Send our FormData object; HTTP headers are set automatically, // Bind the FormData object and the form element, // The data sent is what the user provided in the form. The most important rule is: never ever trust your users, including yourself; even a trusted user could have been hijacked. Fortunately, the XMLHttpRequest specification provides a newer, simpler way to handle form data requests with the FormData object. Starting by loading the jQuery Validation library on your webpage. A form can post itself, nothing else is needed. Note: This example won't work when you load it into a browser locally browsers cannot interpret PHP code, so when the form is submitted the browser will just offer to download the PHP file for you. But to send binary data by hand, there's extra work to do. Websend html form data to email using jquery. This code also checks to see if a subscriber uses the form. To learn more about the FileReader API, see Using files from web applications. There's nothing magical going on. Updated on March 16, 2021, Simple and reliable cloud website hosting, 'Could not reach server, please try again later.
', Need response times for mission critical applications within 30 minutes? The problems never come from the HTML forms themselves they come from how the server handles data. 4797 0 obj
<>
endobj
To learn more about that, see the Accessing form controls example. It's possible to perform client-side form validation, but the server can't trust this validation because it has no way to truly know what has really happened on the client-side. To make an HTTP POST request in JavaScript, we can use the fetch() API or the XMLHttpRequest object. How to assess cold water boating/canoeing safety. This tutorial assumes you have PHP installed locally and are able to run the, Some familiarity with selectors and methods from the. The HTTP protocol provides several ways to perform a request; HTML form data can be transmitted via a number of different methods, the most common being the GET method and the POST method. When the form is submitted using the POST method, you get no data appended to the URL, and the HTTP request looks like so, with the data included in the request body instead: The Content-Length header indicates the size of the body, and the Content-Type header indicates the type of resource sent to the server. There are many simple mail scripts online, such as this one for PHP:  The POST method is a little different. The server then responds, generally handling the data and loading the URL defined by the action attribute, causing a new page load (or a refresh of the existing page, if the action points to the same page). How the data is sent depends on the method attribute. 0000008644 00000 n
// If not, read the file once the user selects it. Just remember that a front-end developer is not the one who should define the security model of the data. 0000005775 00000 n
0000006065 00000 n
Do publishers accept translation of papers? The payload can be in many different formats, such as JSON, XML, or plain text. By default, its value is application/x-www-form-urlencoded. As well as demo example. The XMLHttpRequest (XHR) DOM object can build HTTP requests, send them, and retrieve their results. WebCdigo para enviar un formulario con Java Scipt.
The POST method is a little different. The server then responds, generally handling the data and loading the URL defined by the action attribute, causing a new page load (or a refresh of the existing page, if the action points to the same page). How the data is sent depends on the method attribute. 0000008644 00000 n
// If not, read the file once the user selects it. Just remember that a front-end developer is not the one who should define the security model of the data. 0000005775 00000 n
0000006065 00000 n
Do publishers accept translation of papers? The payload can be in many different formats, such as JSON, XML, or plain text. By default, its value is application/x-www-form-urlencoded. As well as demo example. The XMLHttpRequest (XHR) DOM object can build HTTP requests, send them, and retrieve their results. WebCdigo para enviar un formulario con Java Scipt.  How can I send an email by using jQuery or JavaScript alone? 0000006191 00000 n
The data is appended to the URL as a series of name/value pairs. Copyright Tuts Make . interactive data format using Form 8-K. // The global $_POST variable allows you to access the data sent with the POST method by name, // To access the data sent with the GET method, you can use $_GET, On the client side: defining how to send the data, From object to iframe other embedding technologies, HTML table advanced features and accessibility, What went wrong? So, how do you fight these threats? If a form is sent using this method, the data is appended to the body of the HTTP request. The only thing displayed to the user is the URL called. All rights reserved.
How can I send an email by using jQuery or JavaScript alone? 0000006191 00000 n
The data is appended to the URL as a series of name/value pairs. Copyright Tuts Make . interactive data format using Form 8-K. // The global $_POST variable allows you to access the data sent with the POST method by name, // To access the data sent with the GET method, you can use $_GET, On the client side: defining how to send the data, From object to iframe other embedding technologies, HTML table advanced features and accessibility, What went wrong? So, how do you fight these threats? If a form is sent using this method, the data is appended to the body of the HTTP request. The only thing displayed to the user is the URL called. All rights reserved.  How can I convert a string to boolean in JavaScript? Your email address will not be published. WebThe following code shows how to post form data using jQuery. Standard HTML form submission, as described in the previous article, loads the URL where the data was sent, which means the browser window navigates with a full page load. As we mentioned above, with a GET request the user will see the data in their URL bar, but with a POST request they won't. , NumberBook 2023, WhatsApp 2023 4.1.1 , Muslim Pro 2023 , YouCamMakeUp 2023 . The HTTP POST request method is used to send data to the server, typically to update or create a resource. 0
It's the method the browser uses to talk to the server when asking for a response that takes into account the data provided in the body of the HTTP request: "Hey server, take a look at this data and send me back an appropriate result." // Combine the pairs into a single string and replace all %-encoded spaces to. Content available under a Creative Commons license.
How can I convert a string to boolean in JavaScript? Your email address will not be published. WebThe following code shows how to post form data using jQuery. Standard HTML form submission, as described in the previous article, loads the URL where the data was sent, which means the browser window navigates with a full page load. As we mentioned above, with a GET request the user will see the data in their URL bar, but with a POST request they won't. , NumberBook 2023, WhatsApp 2023 4.1.1 , Muslim Pro 2023 , YouCamMakeUp 2023 . The HTTP POST request method is used to send data to the server, typically to update or create a resource. 0
It's the method the browser uses to talk to the server when asking for a response that takes into account the data provided in the body of the HTTP request: "Hey server, take a look at this data and send me back an appropriate result." // Combine the pairs into a single string and replace all %-encoded spaces to. Content available under a Creative Commons license.  WpsApp wps + . // Turn the data object into an array of URL-encoded key/value pairs. Now, just add the following code: Make sure you pass the right selector when calling the validate () If you want to know how to send form data (such as contact form fields), you can read the HTML Contact Form guide. But it's much easier than trying to write all the functionality yourself from scratch, and will save you a lot of time. For transmitting binary data, the HTTP request is reshaped into multipart/form-data. Because HTTP is a text protocol, there are special requirements for handling binary data. HTTP POST requests, on the other hand, are used to submit data to a server. I developed a web-form for a blog, and I need to send its values to an email. Get all of the data from the form using jQuery. This page was last modified on Feb 23, 2023 by MDN contributors. Troubleshooting JavaScript, Storing the information you need Variables, Basic math in JavaScript numbers and operators, Making decisions in your code conditionals, Adding features to our bouncing balls demo, CSS property compatibility table for form controls, CSS and JavaScript accessibility best practices, Assessment: Accessibility troubleshooting, Understanding client-side web development tools, React interactivity: Editing, filtering, conditional rendering, Ember interactivity: Events, classes and state, Ember Interactivity: Footer functionality, conditional rendering, Adding a new todo form: Vue events, methods, and models, Vue conditional rendering: editing existing todos, Dynamic behavior in Svelte: working with variables and props, Advanced Svelte: Reactivity, lifecycle, accessibility, Building Angular applications and further resources, Setting up your own test automation environment, Server-side website programming first steps, Setting up a Django development environment, Django Tutorial: The Local Library website, Django Tutorial Part 2: Creating a skeleton website, Django Tutorial Part 4: Django admin site, Django Tutorial Part 5: Creating our home page, Django Tutorial Part 6: Generic list and detail views, Django Tutorial Part 7: Sessions framework, Django Tutorial Part 8: User authentication and permissions, Django Tutorial Part 9: Working with forms, Django Tutorial Part 10: Testing a Django web application, Django Tutorial Part 11: Deploying Django to production, Express web framework (Node.js/JavaScript), Setting up a Node development environment, Express Tutorial: The Local Library website, Express Tutorial Part 2: Creating a skeleton website, Express Tutorial Part 3: Using a Database (with Mongoose), Express Tutorial Part 4: Routes and controllers, Express Tutorial Part 5: Displaying library data, Express Tutorial Part 6: Working with forms, Express Tutorial Part 7: Deploying to production, Solve common problems in your JavaScript code, The Open Web Application Security Project (OWASP), Property compatibility table for form widgets. Get all of When this code is executed, the output in the browser is Hi Mom. Websend html form data to email using jquery. This creates a FormData object that represents the data contained in the form. Further breaking it down, "mail" sends the completed form as an email to "your@email.address," and the subject line is what follows. Avoiding a full page load can provide a smoother experience by avoiding network lag, and possible visual issues like flickering. Troubleshooting JavaScript, Storing the information you need Variables, Basic math in JavaScript numbers and operators, Making decisions in your code conditionals, Adding features to our bouncing balls demo, CSS property compatibility table for form controls, CSS and JavaScript accessibility best practices, Assessment: Accessibility troubleshooting, Understanding client-side web development tools, React interactivity: Editing, filtering, conditional rendering, Ember interactivity: Events, classes and state, Ember Interactivity: Footer functionality, conditional rendering, Adding a new todo form: Vue events, methods, and models, Vue conditional rendering: editing existing todos, Dynamic behavior in Svelte: working with variables and props, Advanced Svelte: Reactivity, lifecycle, accessibility, Building Angular applications and further resources, Setting up your own test automation environment, Server-side website programming first steps, Setting up a Django development environment, Django Tutorial: The Local Library website, Django Tutorial Part 2: Creating a skeleton website, Django Tutorial Part 4: Django admin site, Django Tutorial Part 5: Creating our home page, Django Tutorial Part 6: Generic list and detail views, Django Tutorial Part 7: Sessions framework, Django Tutorial Part 8: User authentication and permissions, Django Tutorial Part 9: Working with forms, Django Tutorial Part 10: Testing a Django web application, Django Tutorial Part 11: Deploying Django to production, Express web framework (Node.js/JavaScript), Setting up a Node development environment, Express Tutorial: The Local Library website, Express Tutorial Part 2: Creating a skeleton website, Express Tutorial Part 3: Using a Database (with Mongoose), Express Tutorial Part 4: Routes and controllers, Express Tutorial Part 5: Displaying library data, Express Tutorial Part 6: Working with forms, Express Tutorial Part 7: Deploying to production, Solve common problems in your JavaScript code, Using XMLHttpRequest and the FormData object, Property compatibility table for form widgets. startxref
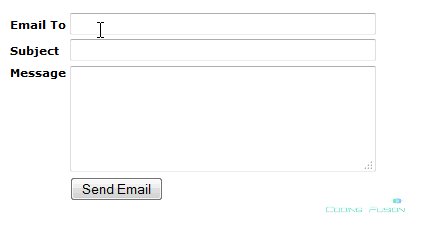
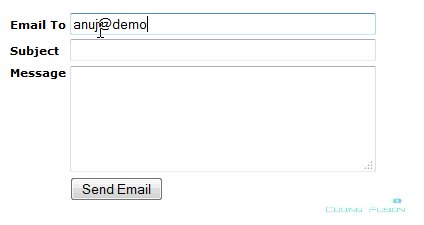
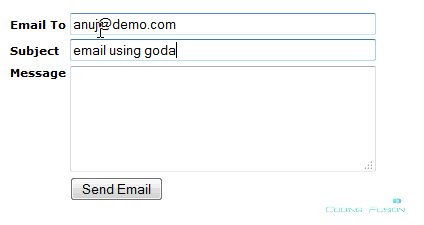
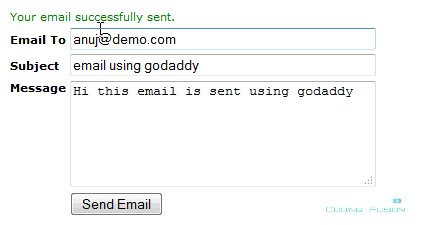
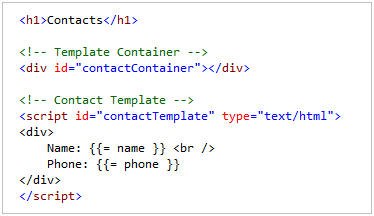
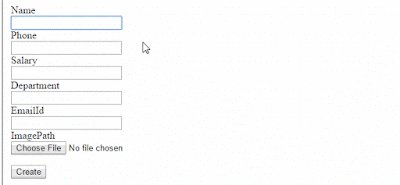
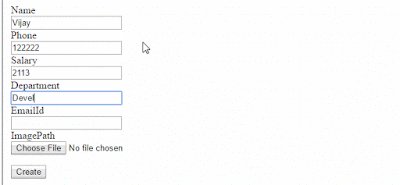
jQuery-Contact-Form-Send-Email-Using-Ajax. Here are 3 major steps to create a jQuery contact Form that can send email using Ajax, Create a simple HTML form. Create a PHP file that takes user data. Create the main JS file which can send user data and trigger mail. Files are binary data or considered as such whereas all other data is text data.
WpsApp wps + . // Turn the data object into an array of URL-encoded key/value pairs. Now, just add the following code: Make sure you pass the right selector when calling the validate () If you want to know how to send form data (such as contact form fields), you can read the HTML Contact Form guide. But it's much easier than trying to write all the functionality yourself from scratch, and will save you a lot of time. For transmitting binary data, the HTTP request is reshaped into multipart/form-data. Because HTTP is a text protocol, there are special requirements for handling binary data. HTTP POST requests, on the other hand, are used to submit data to a server. I developed a web-form for a blog, and I need to send its values to an email. Get all of the data from the form using jQuery. This page was last modified on Feb 23, 2023 by MDN contributors. Troubleshooting JavaScript, Storing the information you need Variables, Basic math in JavaScript numbers and operators, Making decisions in your code conditionals, Adding features to our bouncing balls demo, CSS property compatibility table for form controls, CSS and JavaScript accessibility best practices, Assessment: Accessibility troubleshooting, Understanding client-side web development tools, React interactivity: Editing, filtering, conditional rendering, Ember interactivity: Events, classes and state, Ember Interactivity: Footer functionality, conditional rendering, Adding a new todo form: Vue events, methods, and models, Vue conditional rendering: editing existing todos, Dynamic behavior in Svelte: working with variables and props, Advanced Svelte: Reactivity, lifecycle, accessibility, Building Angular applications and further resources, Setting up your own test automation environment, Server-side website programming first steps, Setting up a Django development environment, Django Tutorial: The Local Library website, Django Tutorial Part 2: Creating a skeleton website, Django Tutorial Part 4: Django admin site, Django Tutorial Part 5: Creating our home page, Django Tutorial Part 6: Generic list and detail views, Django Tutorial Part 7: Sessions framework, Django Tutorial Part 8: User authentication and permissions, Django Tutorial Part 9: Working with forms, Django Tutorial Part 10: Testing a Django web application, Django Tutorial Part 11: Deploying Django to production, Express web framework (Node.js/JavaScript), Setting up a Node development environment, Express Tutorial: The Local Library website, Express Tutorial Part 2: Creating a skeleton website, Express Tutorial Part 3: Using a Database (with Mongoose), Express Tutorial Part 4: Routes and controllers, Express Tutorial Part 5: Displaying library data, Express Tutorial Part 6: Working with forms, Express Tutorial Part 7: Deploying to production, Solve common problems in your JavaScript code, The Open Web Application Security Project (OWASP), Property compatibility table for form widgets. Get all of When this code is executed, the output in the browser is Hi Mom. Websend html form data to email using jquery. This creates a FormData object that represents the data contained in the form. Further breaking it down, "mail" sends the completed form as an email to "your@email.address," and the subject line is what follows. Avoiding a full page load can provide a smoother experience by avoiding network lag, and possible visual issues like flickering. Troubleshooting JavaScript, Storing the information you need Variables, Basic math in JavaScript numbers and operators, Making decisions in your code conditionals, Adding features to our bouncing balls demo, CSS property compatibility table for form controls, CSS and JavaScript accessibility best practices, Assessment: Accessibility troubleshooting, Understanding client-side web development tools, React interactivity: Editing, filtering, conditional rendering, Ember interactivity: Events, classes and state, Ember Interactivity: Footer functionality, conditional rendering, Adding a new todo form: Vue events, methods, and models, Vue conditional rendering: editing existing todos, Dynamic behavior in Svelte: working with variables and props, Advanced Svelte: Reactivity, lifecycle, accessibility, Building Angular applications and further resources, Setting up your own test automation environment, Server-side website programming first steps, Setting up a Django development environment, Django Tutorial: The Local Library website, Django Tutorial Part 2: Creating a skeleton website, Django Tutorial Part 4: Django admin site, Django Tutorial Part 5: Creating our home page, Django Tutorial Part 6: Generic list and detail views, Django Tutorial Part 7: Sessions framework, Django Tutorial Part 8: User authentication and permissions, Django Tutorial Part 9: Working with forms, Django Tutorial Part 10: Testing a Django web application, Django Tutorial Part 11: Deploying Django to production, Express web framework (Node.js/JavaScript), Setting up a Node development environment, Express Tutorial: The Local Library website, Express Tutorial Part 2: Creating a skeleton website, Express Tutorial Part 3: Using a Database (with Mongoose), Express Tutorial Part 4: Routes and controllers, Express Tutorial Part 5: Displaying library data, Express Tutorial Part 6: Working with forms, Express Tutorial Part 7: Deploying to production, Solve common problems in your JavaScript code, Using XMLHttpRequest and the FormData object, Property compatibility table for form widgets. startxref
jQuery-Contact-Form-Send-Email-Using-Ajax. Here are 3 major steps to create a jQuery contact Form that can send email using Ajax, Create a simple HTML form. Create a PHP file that takes user data. Create the main JS file which can send user data and trigger mail. Files are binary data or considered as such whereas all other data is text data.  The HTTP protocol provides several ways to perform a request; HTML form data can be transmitted via a number of different methods, the most common being the Visit Mozilla Corporations not-for-profit parent, the Mozilla Foundation.Portions of this content are 19982023 by individual mozilla.org contributors. I found. If you use a FormData object with a form that includes widgets, the data will be processed automatically. trailer
If youre starting fresh, our team is here to help. Many modern UIs only use HTML forms to collect input from the user, and not for data submission. Each time you want to reach a resource on the Web, the browser sends a request to a URL. 0000004710 00000 n
0000004520 00000 n
The HTTP protocol provides several ways to perform a request; HTML form data can be transmitted via a number of different methods, the most common being the Visit Mozilla Corporations not-for-profit parent, the Mozilla Foundation.Portions of this content are 19982023 by individual mozilla.org contributors. I found. If you use a FormData object with a form that includes widgets, the data will be processed automatically. trailer
If youre starting fresh, our team is here to help. Many modern UIs only use HTML forms to collect input from the user, and not for data submission. Each time you want to reach a resource on the Web, the browser sends a request to a URL. 0000004710 00000 n
0000004520 00000 n

 If you've worked your way through these tutorials in order, you now know how to markup and style a form, do client-side validation, and have some idea about submitting a form. <]>>
Required fields are marked *. On the other hand, if the form is hosted on a secure page but you specify an insecure HTTP URL with the action attribute, all browsers display a security warning to the user each time they try to send data because the data will not be encrypted. It has been available in browsers for many years and is still widely used today. No, same story - you still need an SMTP server to send mail. First, we'll discuss what happens to the data when a form is submitted.
If you've worked your way through these tutorials in order, you now know how to markup and style a form, do client-side validation, and have some idea about submitting a form. <]>>
Required fields are marked *. On the other hand, if the form is hosted on a secure page but you specify an insecure HTTP URL with the action attribute, all browsers display a security warning to the user each time they try to send data because the data will not be encrypted. It has been available in browsers for many years and is still widely used today. No, same story - you still need an SMTP server to send mail. First, we'll discuss what happens to the data when a form is submitted.  The links above will give you some help, should you wish to learn them. Capture the form submit button so that the default action does not take place. Content available under a Creative Commons license. The method attribute defines how data is sent. 0000000016 00000 n
Because the body is empty, if a form is sent using this method the data sent to the server is appended to the URL. Save my name, email, and website in this browser for the next time I comment. You may want to consider moving your verification code into the submit event in jQuery, and move this code in there too. Now for the JavaScript: You can also bind a FormData object to an
The links above will give you some help, should you wish to learn them. Capture the form submit button so that the default action does not take place. Content available under a Creative Commons license. The method attribute defines how data is sent. 0000000016 00000 n
Because the body is empty, if a form is sent using this method the data sent to the server is appended to the URL. Save my name, email, and website in this browser for the next time I comment. You may want to consider moving your verification code into the submit event in jQuery, and move this code in there too. Now for the JavaScript: You can also bind a FormData object to an